From Video Chaska to Sony Liv - Story of a website re-design


When Sony TV, India lanuched their new channel Sonty LIV, they contacted Maya Studios for the UX desgin problem. The pain point we had to solve were as follows:
- Sonay had an existing IP called Video Chaska, which hosted all their content (15k+ hours of video), how to help user discover more content
- How to transitions smoothly from Video Chsaka to Sony LIV without major disruptions?
- Desing for connectede experience across web, mobile and tablets.
We designed the site in a way that would cause minimum disruption to the experience of existing users, prepared a content strategy for the marketing team on how can they prepare users for the transition. And lastly, designed several upsell widgets/CTAs for content discovery.
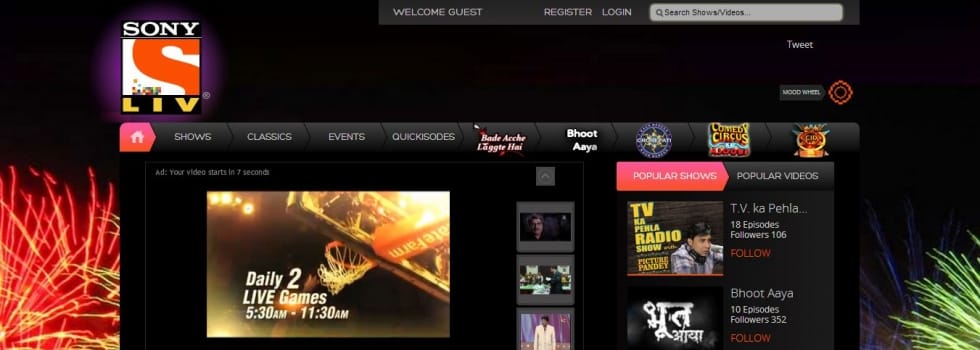
Original SonyLiv site before the Re-design

Project Images
Project Files
 sonyliv_website_wireframes.pdf
sonyliv_website_wireframes.pdf sonyliv_tablet_wireframes.pdf
sonyliv_tablet_wireframes.pdf sonyliv_mobileapp_wireframes.pdf
sonyliv_mobileapp_wireframes.pdf videochaska_feature_list_webportal_and_mobile_app.pdf
videochaska_feature_list_webportal_and_mobile_app.pdf sony_functionality_hcl_doc_2.docx
sony_functionality_hcl_doc_2.docx sony_feedback_4.docx
sony_feedback_4.docx sony_feedback_5.docx
sony_feedback_5.docx sony_feedback.docx
sony_feedback.docx sony_feedback_2.docx
sony_feedback_2.docx sony_feedback_3.docx
sony_feedback_3.docx data_for_sony_presentation.pptx
data_for_sony_presentation.pptx